La cuestión de la accesibilidad es de gran actualidad en el mundo empresarial, así como en las autoridades locales. En el ámbito web se trata de personas con discapacidad auditiva y visual, así como de determinados trastornos disléxicos e incluso trastornos cognitivos.
Joomla y la accesibilidad
La accesibilidad es un tema que se debate a menudo en las reuniones entre especialistas en la materia y, por ejemplo, fue el tema de una sesión específica en Joomladay France en Metz en octubre de 2024. Los desarrolladores de Joomla llevan mucho tiempo teniendo en cuenta los criterios de accesibilidad al desarrollar nuevas versiones y podemos gritar con orgullo: "¡Joomla es el primer CMS accesible!".
El complemento de accesibilidad integrado de Joomla ofrece a los visitantes muchas posibilidades. Cambiar el tamaño de la fuente, controlar los colores y el contraste, reproducir audio... estas son solo algunas de las opciones disponibles para permitir a los visitantes adaptar el sitio a sus propias necesidades.
Legibilidad para todos
A pesar de esta opción, a la hora de crear y configurar nuestro sitio Joomla, debemos tener en cuenta una serie de criterios para garantizar que todos los visitantes queden satisfechos y que nadie sufra al tener que leer o buscar información en el sitio. Es una cuestión de negocio, pero sobre todo de respeto.
Por lo tanto, cuando hay que tomar decisiones, el principio del acceso para todos debe guiarnos.
Elección de imágenes, colores, contrastes, contenidos legibles, pero también: tipos de letra.
Tipografía accesible: presta atención a tus tipos de letra
A menudo, el cliente quiere imponer tipos de legra en su diseño gráfico, ya sea por gusto, porque es la tipografía de la marca o simplemente porque un diseñador gráfico las ha recomendado. La elección puede ser acertada, pero la mayoría de las veces no se ha planteado el problema de la buena legibilidad y, por tanto, de la accesibilidad.
Una tipografía mal elegida o mal utilizada puede desanimar al visitante a continuar sin que nos demos cuenta: un público con dificultades o cansancio abandonará más fácilmente su visita y además puede malinterpretar el mensaje que queremos transmitir.
¿Cuáles son los tipos de letra más conocidos y accesibles?
Entre las tipografías que ya conoces, porque son utilizadas por mucha gente y vienen por defecto en los ordenadores y navegadores, hay algunas que son más legibles que otras. Los especialistas dicen que deberías preferir:
- Fuentes sans serif,
- Formas de letras distintas: Evite fuentes con letras demasiado similares (como "b" y "d", "1", "I", "l" e "i", "O" y "0", etc.).
- Espaciado uniforme: el espaciado constante entre letras y palabras ayuda a la claridad visual.
- Partes inferiores ponderadas: algunas fuentes tienen un "peso" sutil en la parte inferior de las letras, lo que crea una sensación de estabilidad.
- Evite las cursivas: las fuentes cursivas pueden ser más difíciles de descifrar para los lectores disléxicos.
Si bien ninguna fuente puede eliminar por completo los desafíos de la dislexia, algunas fuentes pueden mejorar drásticamente la legibilidad para las personas disléxicas. Y si bien las experiencias individuales varían, las fuentes populares aptas para la dislexia incluyen:
- OpenDyslexic
- Arial
- Verdana
- Helvetica
- Comic Sans
Ahora, si desea alejarse de las fuentes clásicas y agregar un toque moderno, explore fuentes como Montserrat (similar a Gotham), Nunito Sans (similar a Proxima Nova) y Raleway para una sensación limpia y contemporánea.
Tipografías especializadas en gestión de accesibilidad
Cuando se trata de accesibilidad, siempre hay margen de mejora.
Como puedes ver, será muy complicado satisfacer a todas las personas que tienen acceso a tus contenidos, y una mejora para uno puede ser una limitación para otro.
Sin embargo, hay tipos de letra que han sido especialmente diseñados para ser fáciles de leer y resolver el mayor número de problemas posibles.
Estos incluyen:
Hiperlegible Atkinson del Braille Institute
La más antigua de las tipografías específicas, cuyo principio se centra en la diferenciación de formas. Fue creada en 2019 y ha ganado numerosos premios.
Pronto fue utilizado por los precursores y como ellos mismos dicen en su sitio:
Desde viajes espaciales hasta agricultura, blogs y libros, miles de personas en todo el mundo utilizan Atkinson Hyperlegible para llegar a un público más amplio.
Algunos ejemplos incluyen:
- El sitio web Blue Origin de Jeff Bezos
- Billy y la aventura del gigante de Jamie Oliver
- Disponible en Canva (herramienta de diseño gráfico en línea)
- Sitio web del Instituto Oftalmológico Doheny de la UCLA”
Enlace: https://www.brailleinstitute.org/freefont/
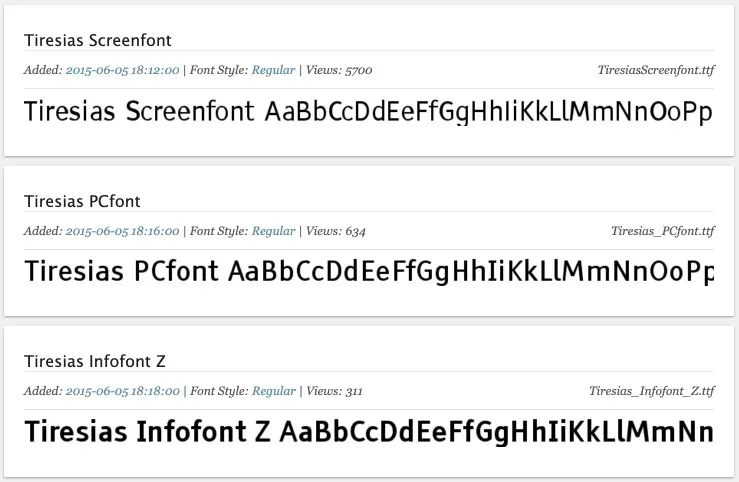
Tiresias
La familia tipográfica Tiresias fue desarrollada por el Instituto Nacional Británico para Ciegos de Londres. Diseñada para mejorar la legibilidad para personas con discapacidad visual, se ha convertido en un referente en este campo. La versión Tiresias Screenfont es utilizada por varios fabricantes de televisores y decodificadores.
Enlace: Tiresias
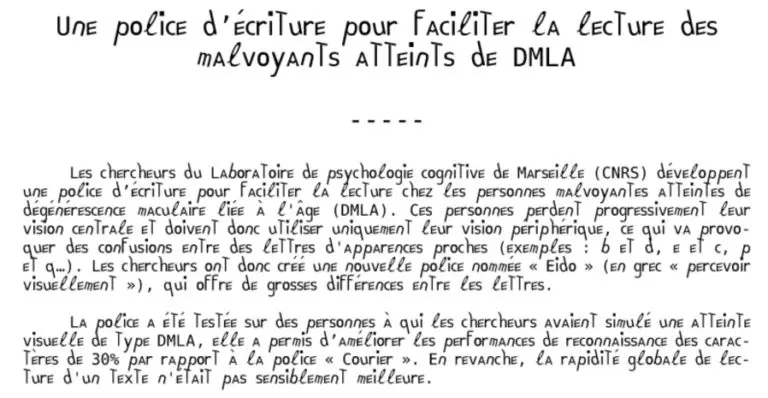
Eido
La fuente Eido ha sido desarrollada por investigadores del laboratorio de psicología cognitiva de Marsella. Sus formas de caracteres están optimizadas para evitar confusiones visuales. Las personas con discapacidad visual suelen tener dificultades debido a la similitud visual de ciertas letras, como la b y la d, o la p y la q. Por ello, Eido ha sido diseñada para acentuar las diferencias físicas entre estos caracteres que suelen confundirse. La fuente está compuesta por 26 letras con formas muy contrastadas y se puede descargar y utilizar libremente.
Enlace: Eido
Y por último:
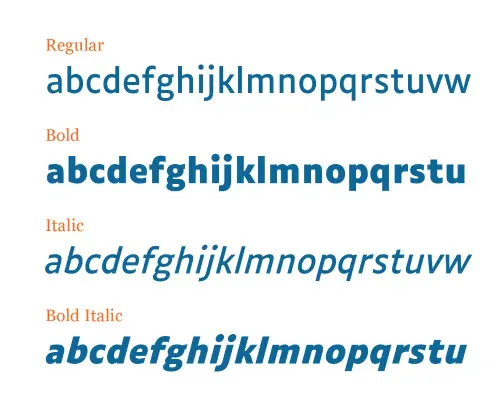
LUCIOLE
Luciole es la última fuente inclusiva, diseñada para satisfacer las necesidades específicas de las personas con discapacidad visual. Una docena de criterios guiaron su diseño, incluida la estructura de las letras, el espaciado entre palabras y la ergonomía visual, para garantizar una lectura agradable y accesible. Se prestó especial atención a los números, los signos matemáticos y la puntuación para lograr una legibilidad óptima.
Este proyecto ha movilizado a numerosos expertos, entre ellos un laboratorio de la Universidad de Lyon (Francia), que ha realizado pruebas de lectura exhaustivas con alumnos con discapacidad visual desde la educación primaria hasta la secundaria. La fuente Luciole está disponible para su descarga gratuita bajo una licencia Creative Commons Attribution.
Enlace: Luciole
El tema es muy amplio y solo hemos hablado de la elección de la fuente, pero ¿y tú? ¿Cuáles son tus criterios? ¿Conoces otras fuentes para recomendar y por qué?
Este artículo es una traducción de Accessibility and typography in Joomla: choosing an accessible font